My book is called Memoirs of Geisha by Author Golden, however he does not provide a website, so I chose three different authors for this blog post assignment. They are Dr. Dale Atkins, Emily Arsenault, and Lucienner Diver of the fiction genre.
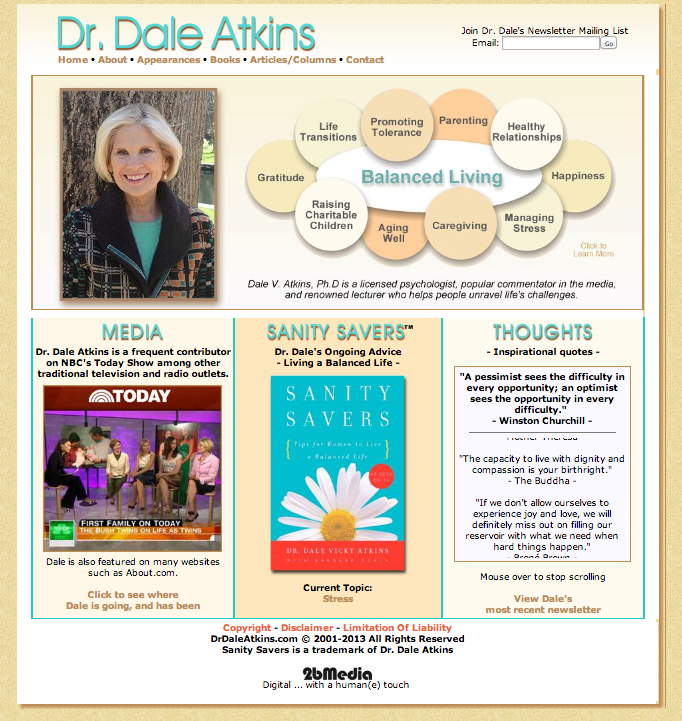
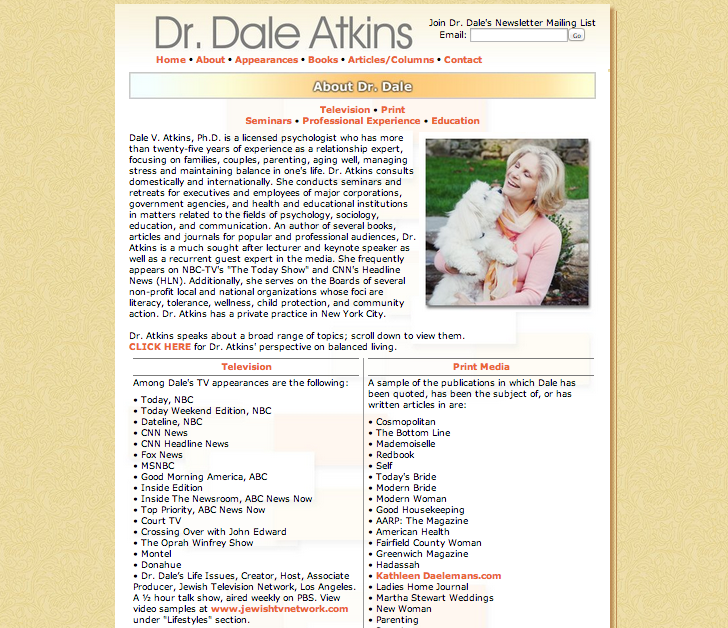
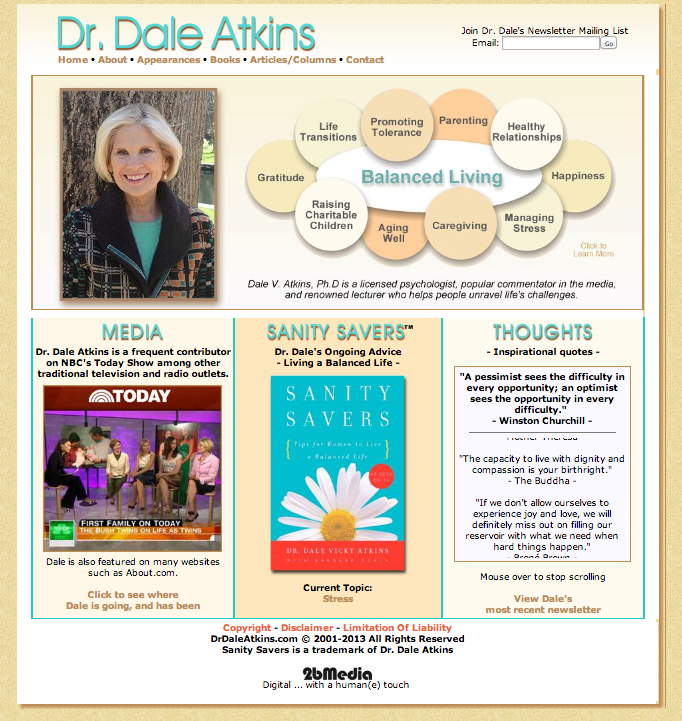
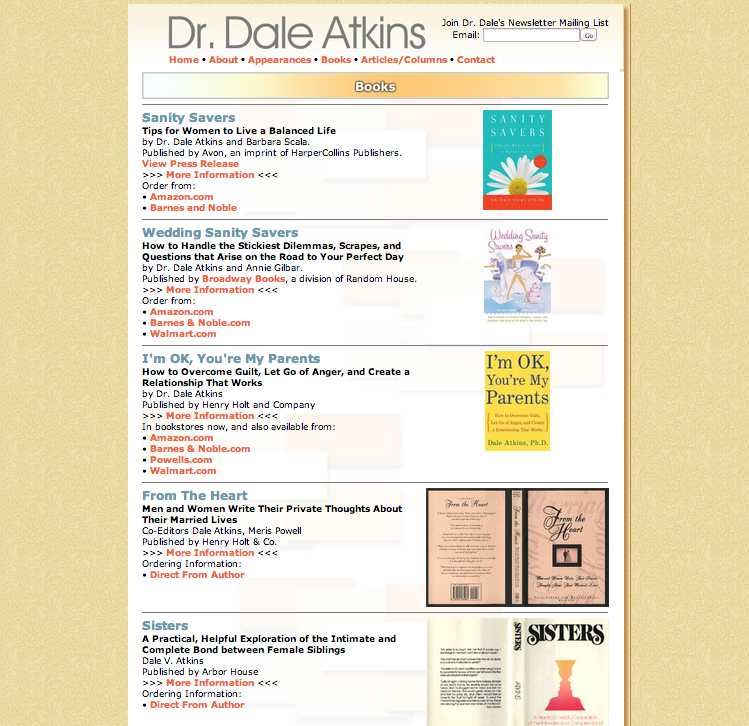
Dr. Dale Atkins‘s website consist three column layout with six of pages. The Home, About, Appearance, Books, Article/column, and contact. The homepage consist many text, and first my eyes draw attention on her picture and then circular shapes on right side. If I am a designer of this website, i would reduce the number of elements competing to be the number 1 focal points on the page.

I do not think big letter with shadow does not works well because it feels distracting my eyes, and it lost on the webpage.

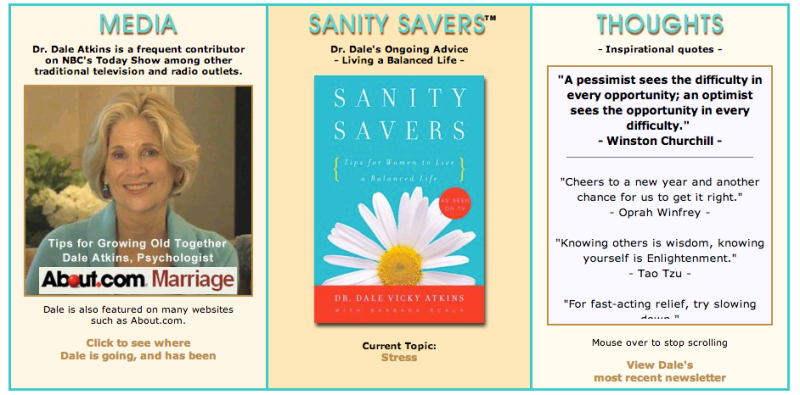
As you can see my screen shots, the home divided into three column. The left side consist of Media, it indicated what she contribute through media such as TV shows, interview and News CNN. Middle section consist her famous book title. The right column consist of Thoughts, you can read and get inspiration. This css style ( moving text top) interesting, i want to know what code for this style.

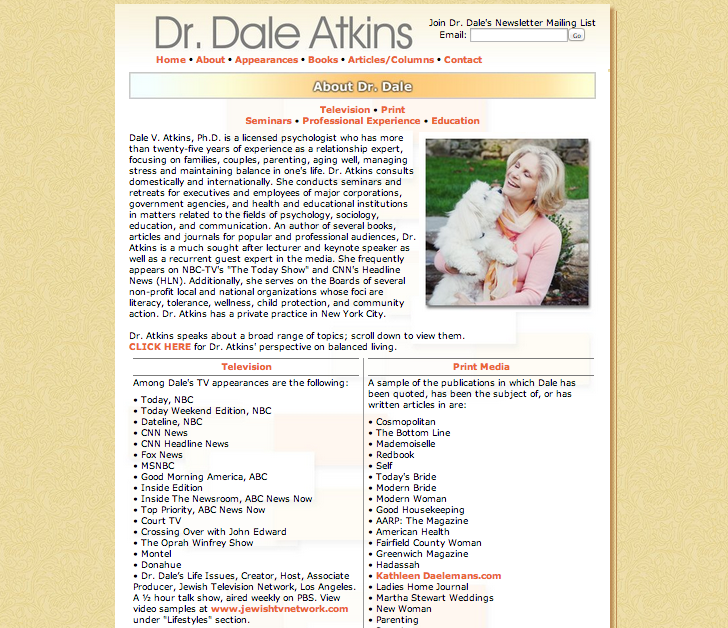
This page is more about biography on Dr. Dale Atkins. It said her life style and how she get become psychologist as well as book writer. It also consist two column with Television and Print media, it show her contribute through her life.

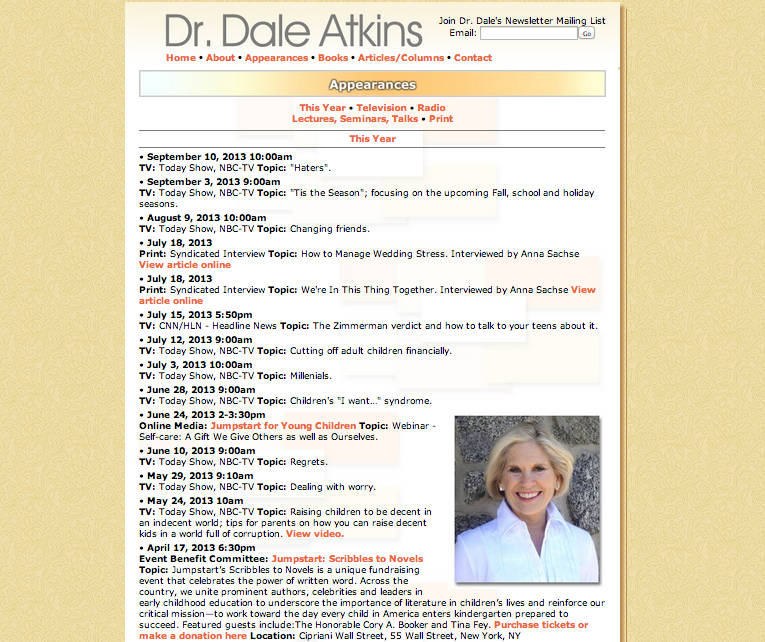
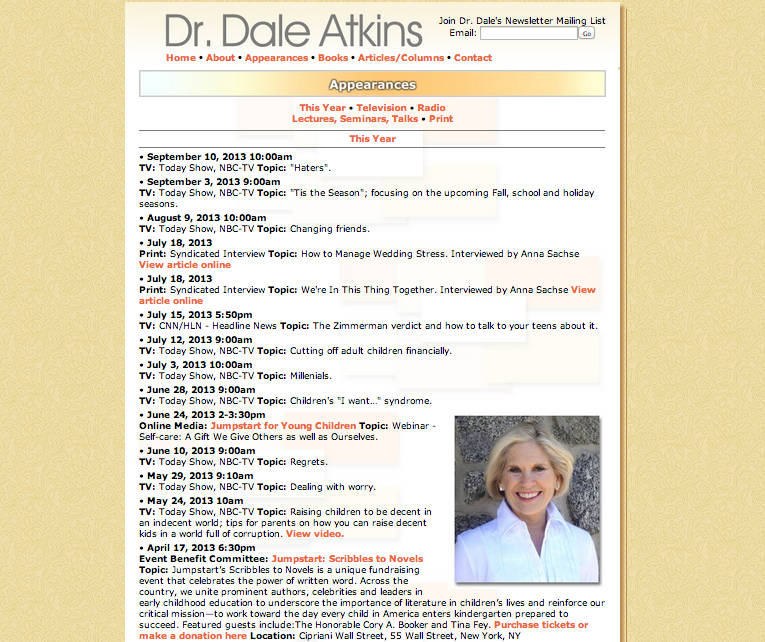
This Appearances page consist of her activity. Last updates are on September10, i can see she is very active women, and How she dedicate her life with many different media sources.

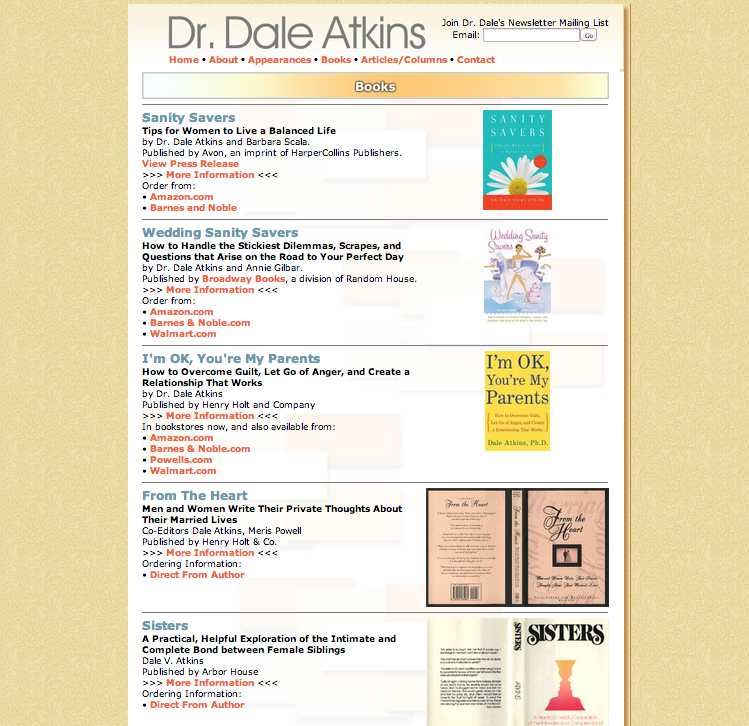
This page are few of Dr. Dale Atkins published books with some few brief description of books. All of her books can order from several site to buy books online. She also made link for more information so that we know what the books about.

The Article/Columns consist of Three column and it show what she writs about each month.

And last, Contact information about Dale Atkins.

Emily Arsenault
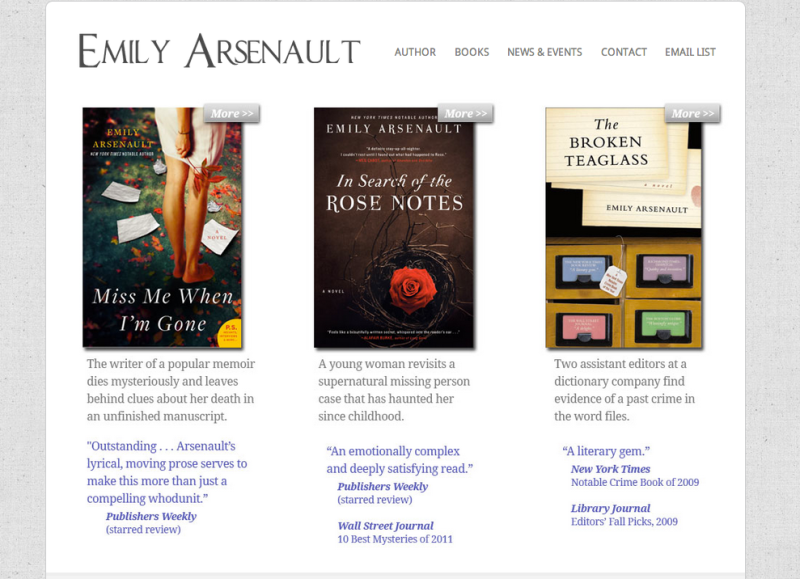
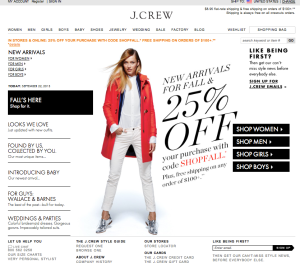
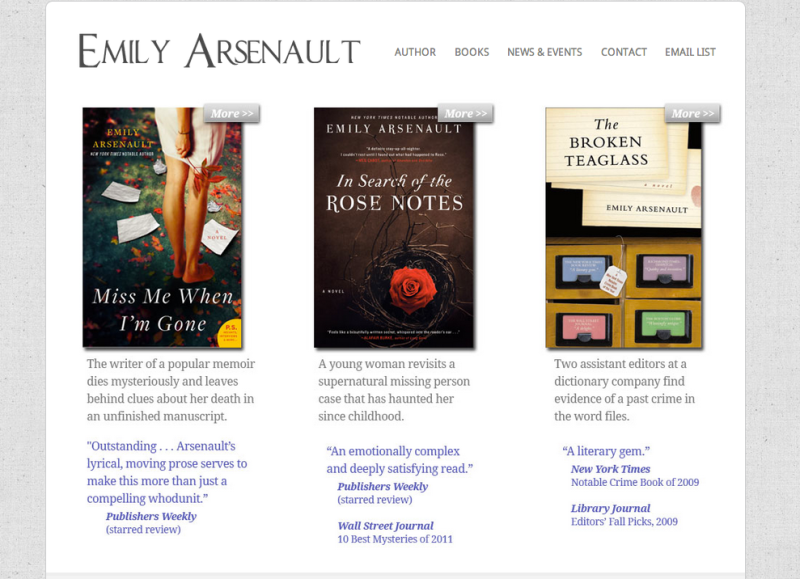
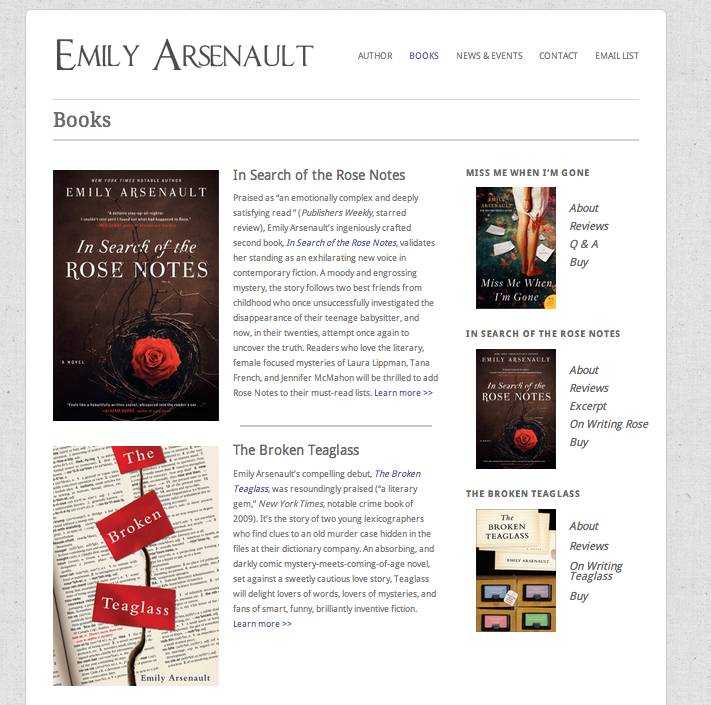
Emily Arsenault’s website has a navigation bar at top right of the page and it contain 5 different pages. The Author, Books, News/Events, Contact and email list. I think this website are more successful than first one because it deliver clear and color of this page are works well on this web page. This website use serif on the author’s name and san-serif on the navigation bar. I feel E and A on Authors name are unnecessary big, losing base line on the type face and it feel disconnected. The home page listed her main three books, I love the idea of how she emphasize on her books. Also, few description on bottom of her image even helps understanding what books about. You have to click to navigates to next page.

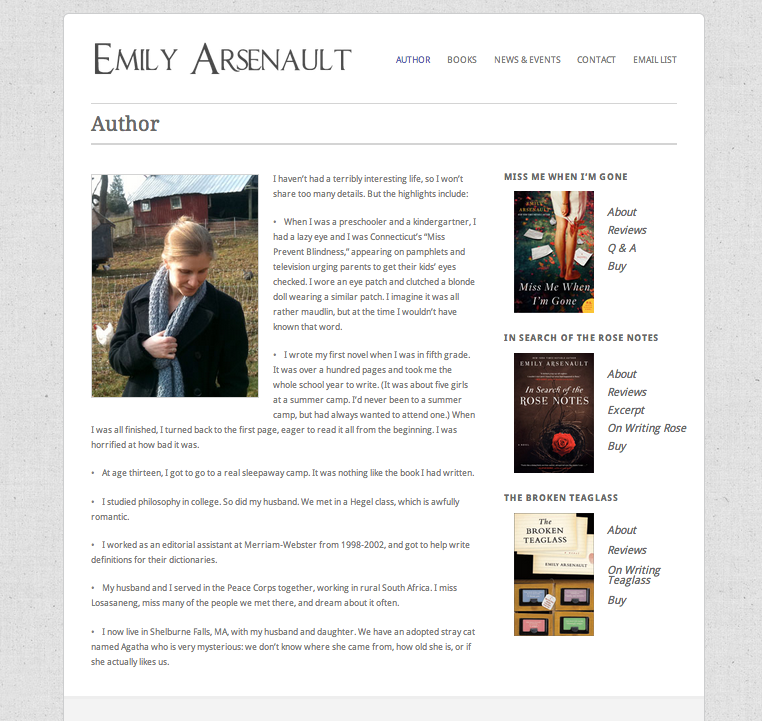
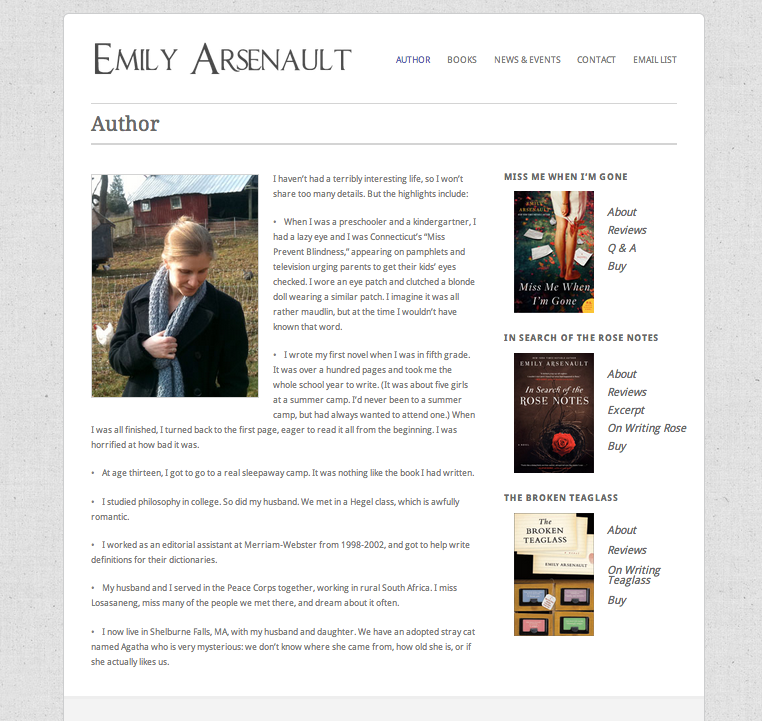
The Author pages about her life. Instead of using paragraph, it using bullets. It also created nice and clean looks on the page.

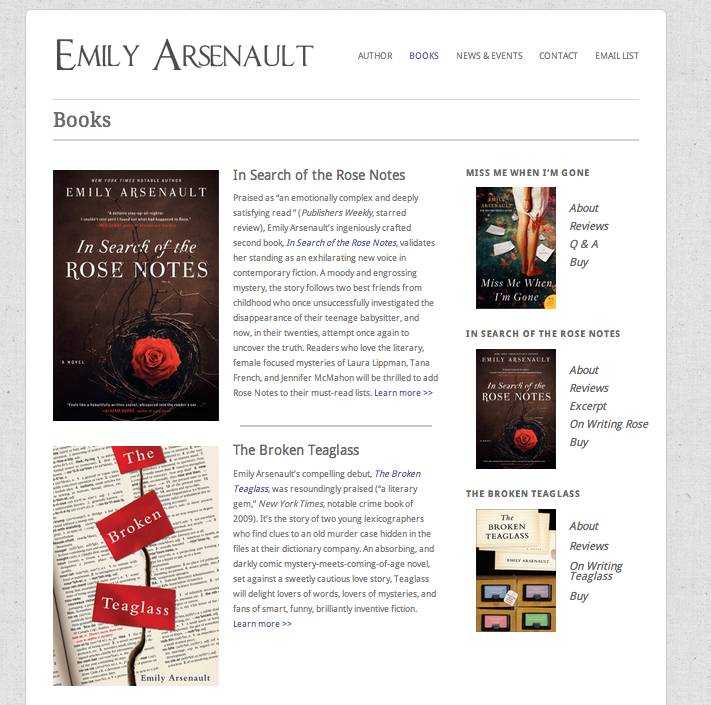
The books page, Emily does not have many books. This probably most important page because it show what she currently publish through her life.

When i see this website pages, i realized that i think can created this pages very easily. Every elements looks similar what i’ve learned from class. Her names on left side still bothering but other then that, font and size are readable!.

-Contact page

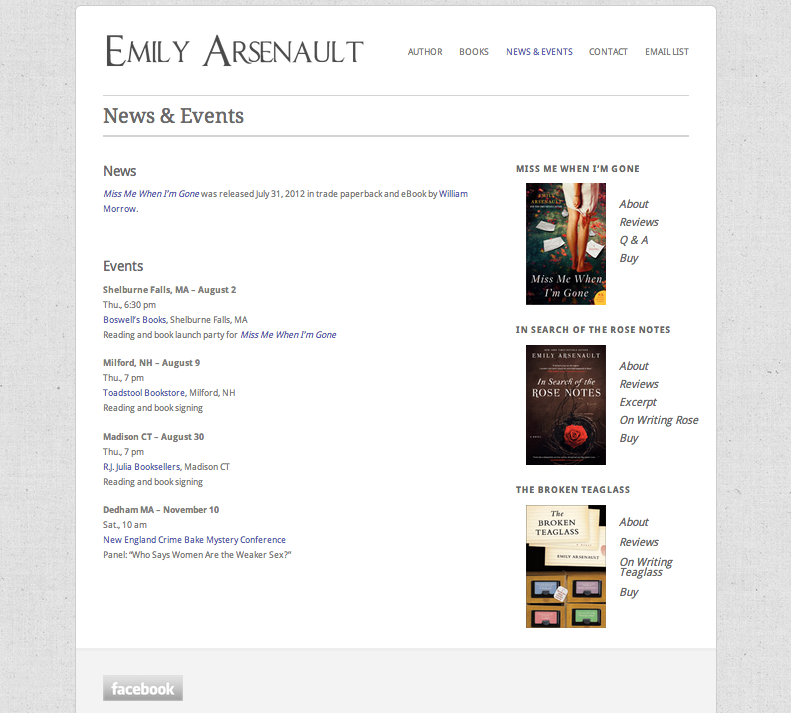
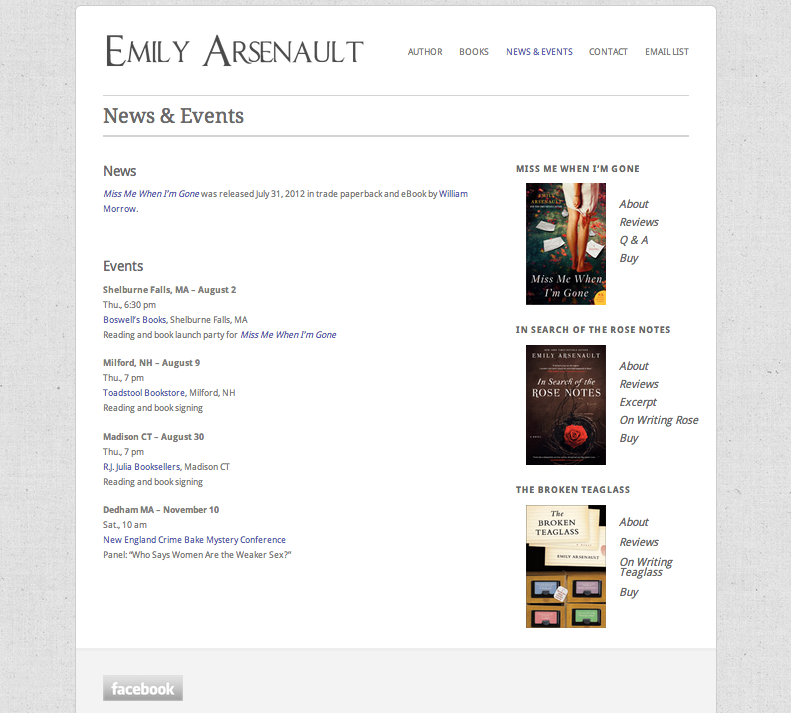
She also include Email list, so she can communicate with reader.

Lucienne Diver
I think Author Lucienne Diver’s website is most creative. First thing, my eyes goes on images on bottom left side. I think that explain the page instantly, explain this author wrote many fiction/fantasy books. But The navigation bar font color feel loosing with dark gray background.

Bio consist of her life story with some bold high lights on the paragraph. I love how she put illustration on her whole page.But i feel like navigation bar font face loosing when i keep staring the type. It works on her name but not quite sure on navigation bar.

Her books list on this page. Skull on type get lost and distracting on my eyes. I think that is unnecessary illustration.

She also put pdf file link, so reader can save and print.

I think this page are most important. As you can see, you can see what events will happen in a future.

HarperCollins Publishers
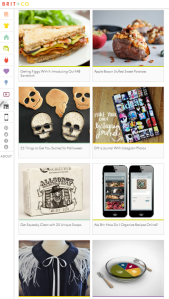
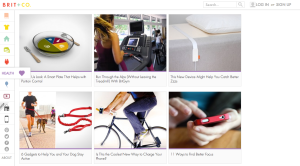
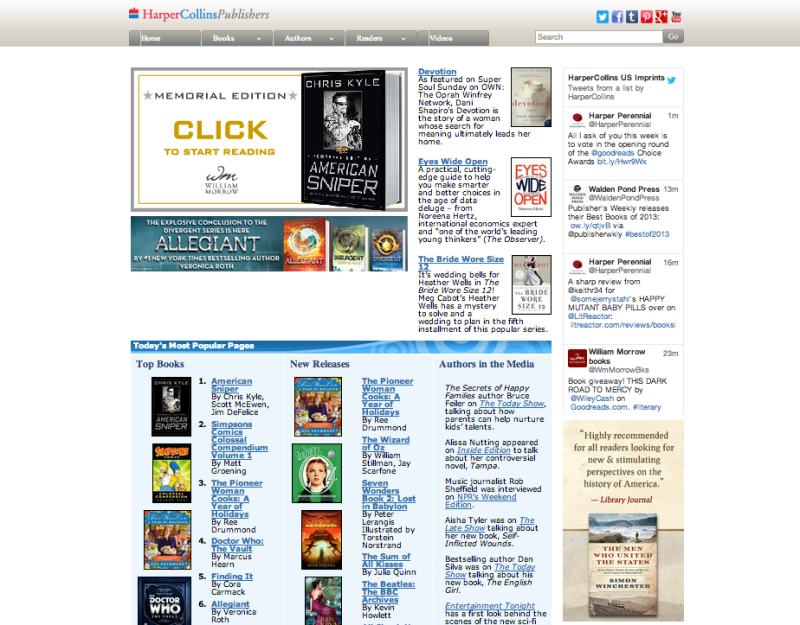
I found many different Publisher website but the one that i choose called HarperCollinsPublishers. It also consist of 5 different navigation bar and has many books. This webpage has good contrast among the various section and my eyes naturally goes to the areas that create the most contrast.

The Home page continued
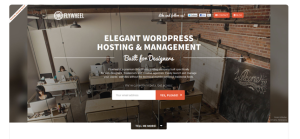
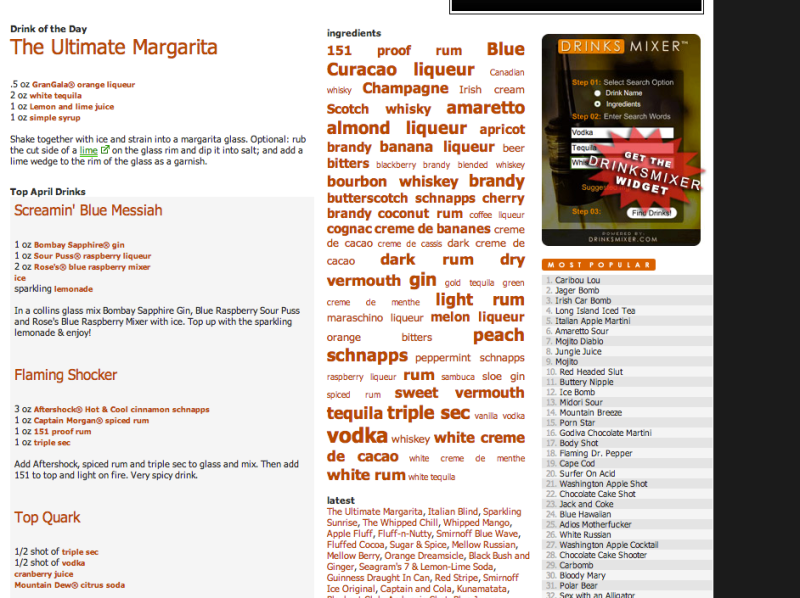
Website that My inspiration/Design Decision
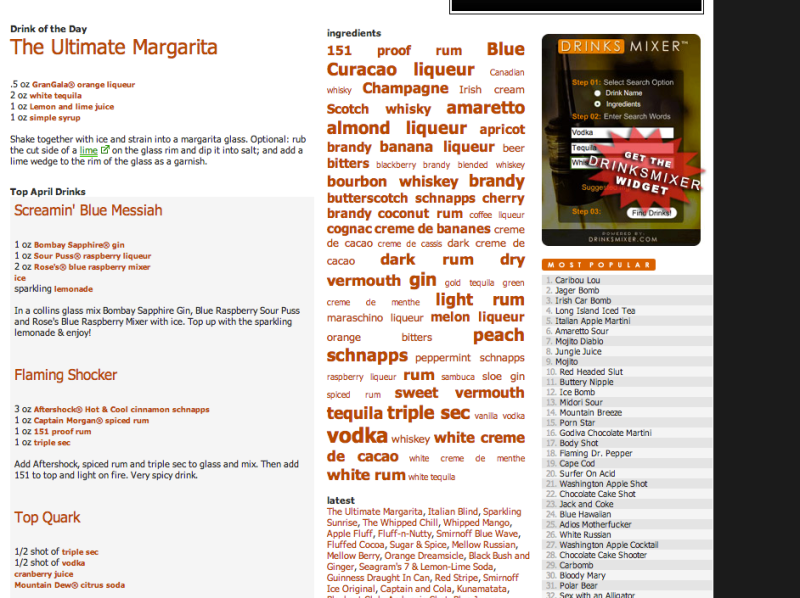
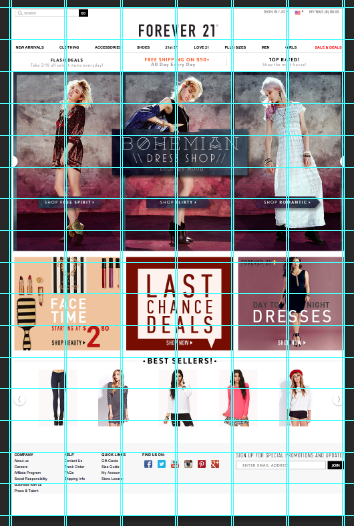
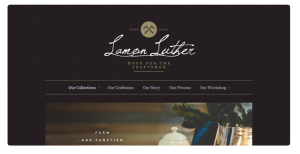
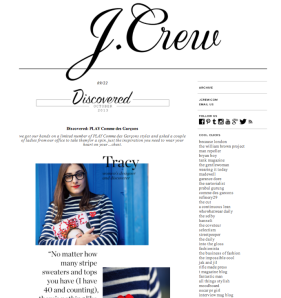
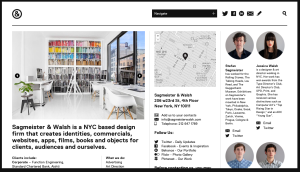
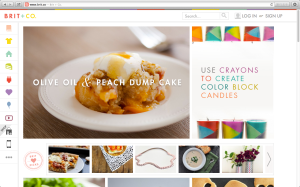
I wanted to use my Design decision as to be clean, nice, and readable. I chose this website as my inspiration because i love how type treated well in this page. Also, navigation bar use two different font-face but it work well each other.


I think type box of ingredients are interesting design decision because It highlight whats most popular ingredients.

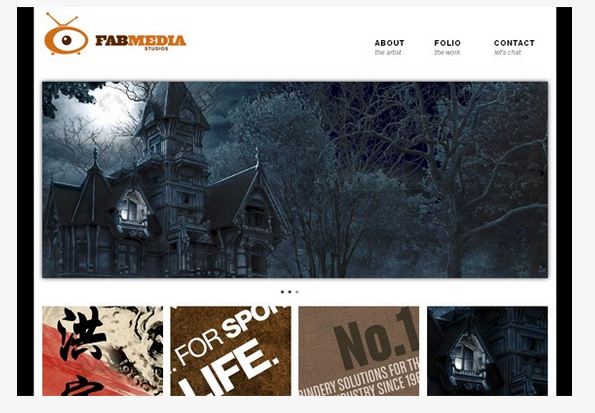
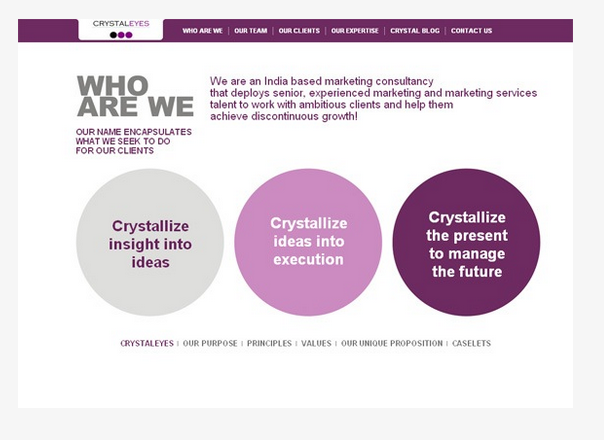
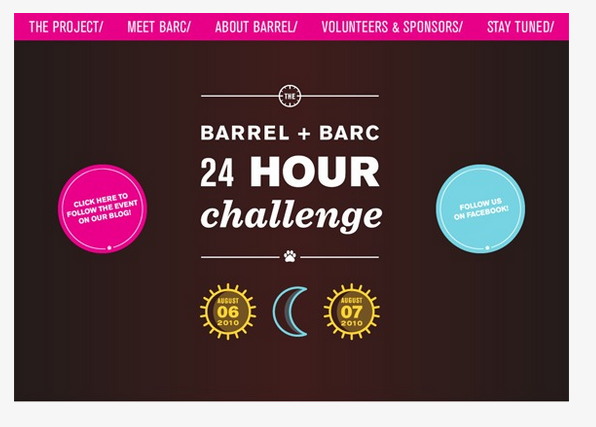
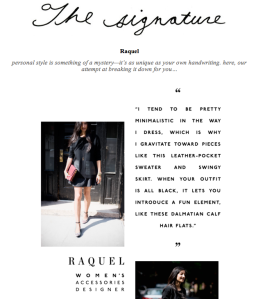
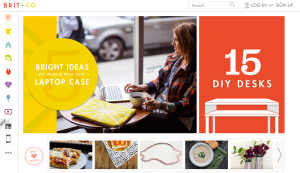
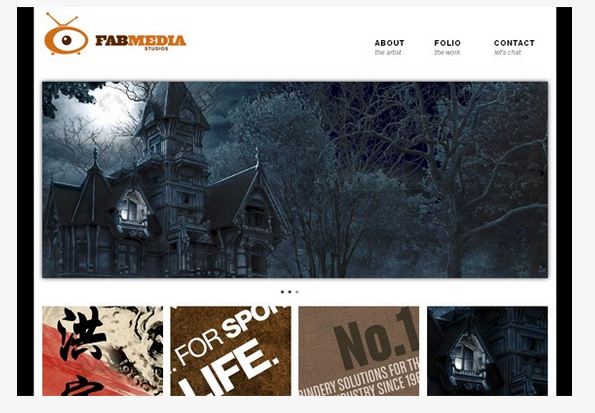
Few more design inspiration for my website..I need to choose what i can really produce on my website. I also wanted emphasize photos on my book website.





 ormation on this website.
ormation on this website.